Flutter Vs React Native Comparison: Will One Outperform The Other In 2023?
Will the tussle between Flutter and React Native ever end? Will you be able to decide on a cross-platform framework in 2023? To clear up any doubt, here is the definitive Flutter versus React Native comparison.
Have you ever observed someone enjoying an app despite the fact that it takes a long time to load? I'm sure you wouldn't have. Because no one wants to use an app that causes their devices to overheat, slow, or malfunction. Right? That is why businesses and brands choose native app development.
Nevertheless, as you are aware, Android is a hybrid of Java, C, and C++. The iOS operating system, on the other hand, is built on Swift and Objective-C. As a result, developing native apps need resources for both platforms' programming languages, namely Swift and Java. It appears that you must develop and manage two different apps.
Then there's cross-platform technology, which eliminates the need to design apps for each platform independently. We're talking about React Native vs. Flutter, not Flutter vs. Native Script, Xamarin, or any other technology. Because only Flutter and React Native have made it to the top cross-platform app development frameworks.
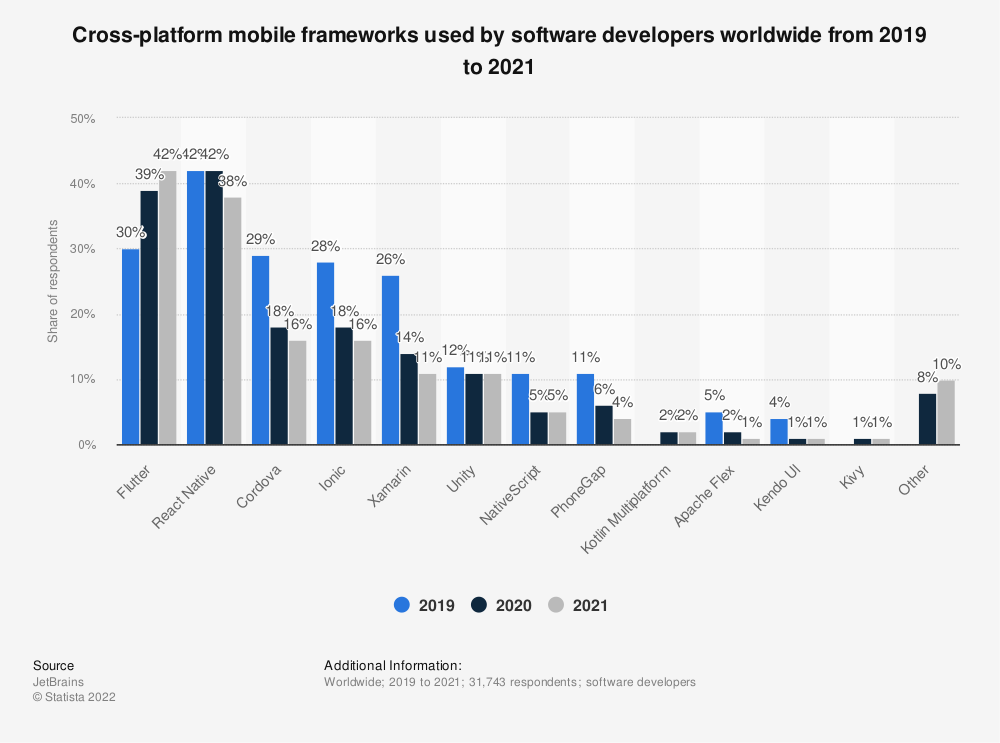
According to Statistica, ‘Flutter is the most popular cross-platform technology, with 42% of software developers worldwide adopting cross-platform frameworks, followed by React Native.’

There are dozens of mobile applications developed utilizing these frameworks, but which one wins in a Flutter Vs React Native comparison is always contested.
You don't need to be concerned because this article was developed and evaluated by our skilled team of Flutter and React Native developers. We’ve put their knowledge to highlight the contrasts in great detail. So let's get this ball rolling!
To begin, why design cross-platform apps?
So, the entire world is going digital, and there isn't a single purpose that can't be served by an application. Approximately 5.07 billion internet users browse the internet for an average of 6 hours and 43 minutes every day.
It has become imperative for organizations to launch applications that fulfill customers' expectations in a timely manner. As a result, cross-platform app development has emerged.
The cross-platform app development method saves money and substantially lowers time to market. It enables you to weather the storm of increasing application demand. On top of that, it provides your application a native appearance and feel.
Why were cross-platform app development frameworks required?
Happy users : People nowadays prefer to have many devices (laptop, smartphone, computer, tablet, etc.), and no two devices have the same operating system. Because cross-platform technologies allow you to build an app for many platforms from a single codebase, managing equivalent UI/UX or functionality on different devices will be a breeze.
Expansion : When a company uses a cross-platform framework such as Flutter or React Native, it is simple to expand its market. They already have an Android app created using Flutter; now, they can easily utilize the same code to swiftly enter the iOS market as well.
Minimize Upfront Costs : Applications, particularly startup apps, will not generate any revenue until they are released. The cross-platform method helps you to create and distribute the initial app version more quickly, allowing you to evaluate how the market perceives it while saving upfront costs.
Write once : Cross-platform solutions are designed differently to save developers from rewriting code for several systems. As a consequence, you may develop numerous apps in a single development cycle.
Maintenance : If you don't want to deal with the trouble of maintaining several apps, cross-platform app creation is a godsend. Changes to the source code will be reflected on all platforms because apps are built on the same codebase.
There are several cross-platform app development frameworks available today. Nonetheless, there is a fierce rivalry between Flutter and React Native.
What exactly is Flutter?
Flutter is a Google-powered open-source cross-platform mobile app framework. It enables you to create natively built apps for mobile, desktop, and web platforms as well as up to six platforms utilizing a single codebase. Flutter is a newer framework, having been released in 2017, yet it already has 148K stars on GitHub as we write this.
It has a large community following, and well-known companies such as Alibaba, Hamilton Broadway, Google AdWords, and eBay are already on its list. Dart, a client-optimized programming language, is used as the programming language.
Advantages of Flutter as a cross-platform app development framework
Increased speed-to-market : Flutter's built-in capabilities, such as hot reload, allow for rapid development and deployment by generating the code ahead of time and displaying an app preview even before rebuilding it after minor code changes.
Widgets : In addition to hot reloading, Flutter's widget-based UI design significantly speeds up development. Third-party widgets in Dart pub are readily integrated with Flutter and are widely accessible and customisable.
The Mighty Ecosystem : The use of Google support and ready-to-use SDKs for Google's other products, such as Firebase.
Feature-rich UI : Because of Flutter's layered architecture, detailed components are produced without hurting rendering performance. Furthermore, you may move and tweak any UI component to the last pixel.
Device compatibility : Flutter assures complete rendering and functioning on older devices, such as iOS versions 8 and above and Android versions beginning with 5.1.1.
Programming Language : Dart, Flutter's programming language, compiles readily into native code and results in greater performance.
What exactly is React Native?
React Native is a cross-platform mobile app framework owned by Facebook that was published in 2015. Despite the fact that it was launched two years before Flutter, it only has 107K ratings on GitHub.
Using this framework, you can create iOS, Android, and UWP apps from a single source code. Because it is written in JavaScript, React Native is a favorite among early adopters. It has a large community behind it, and some of the most popular applications use it, including Facebook, Instagram, Pinterest, Tesla, and others. In 2018, it has the second-highest number of contributors of any community-driven framework.
Advantages of Using React Native
React Native is a useful platform for creating apps with a uniform user experience that use core JavaScript.
The Hot Reload functionality speeds up app testing and development.
It allows developers to have their projects assessed by other developers in the community because it is a community-driven framework.
React Native is mostly focused on user interface (UI) and creates beautiful and user-friendly app designs.
Let's make a comparison chart comparing the two to have a better picture of the situation.
Comparison between Flutter vs React Native

If you’re facing difficulty and are confused about hiring Flutter developers or React Native developers, here is a full comparison specifically for you!
Popularity : Flutter is a newer technology than React Native. Yet, the popularity is rapidly increasing. Almost 93% of Flutter developers are extremely happy with the framework. Flutter is more popular among developers in Bangladesh, Japan, Jordan, Kenya, and China.
React Native was introduced in 2015 and has quickly gained in popularity. React Native is used by around 38% of developers. Jordan, Kenya, and China are among the countries involved. Developers in Ireland, Argentina, Canada, and Belarus prefer React Native to Flutter.
Underlying Technology : Flutter's underlying technology is Dart, another Google creation. Dart enables Flutter to do away with the requirement for a separate declarative layout language, such as JSX or XML. Dart's layout is declarative and programmable, making it easy for developers to comprehend and visualize it quickly and easily. Furthermore, because the layout is in a single language and is widely used, it makes it simple for Flutter to supply extra tooling.
Javascript is the programming language used by React Native. Javascript is a popular programming language used by millions of developers, and it is simple to learn. It is the default language for creating an exceptional application.
Learning Curve : Flutter is developing rapidly, as you may have seen, but it is also new. As a result, learning Dart will need more work. Nonetheless, the extensive documentation makes it simple for developers to understand and explore the whole SDK.
Because of its underlying programming language, React Native is obviously easier to learn and implement. JavaScript has been around for a long time, and almost all developers are familiar with it.
Installation and Set-up : It is quite simple to get started with Flutter. Just download the package, unzip it, then set an environment variable to point to the folder included within the unzipped folder. IntelliJ Idea, Visual Studio Code, and Android Studio all work nicely with Flutter.
You develop a new React Native application by using the create-react-native-app package, which you must install using npm.
Performance : In contrast to React Native, UI components and the entire system are compiled in Flutter. Moreover, Flutter makes use of Dart, a high-performance language that compiles code directly to C, making it almost native. Also, Flutter does not require a bridge to interface with native code. As a result, Flutter apps outperform React Native apps in terms of performance.
React Native, on the other hand, only UI components are built using JS code that runs independently and connects with native modules through a bridge. As a result, React Native outperforms hybrid solutions such as Cordova and Ionic but falls short of Flutter.
Hot Reload : The hot reload feature in Flutter is the buzz of the town. Developers adore this capability since it allows them to make changes to the code without affecting the base.
React Native guarantees that the code is refreshed quickly, allowing developers to view changes in the code immediately.
Code Structure : Flutter provides a library of widgets that may be reused to build an application. You may also use Dart to alter the UI layout and create the app you want. If you like, you may convert your existing app to Flutter and utilize it in any Android or iOS application.
JavaScript coding standards are followed by React Native. To construct an application, you must build various classes and run the code individually.
User Interface : Flutter has mastered the art of UI design through the use of widget sets. To make your Flutter app appear natural, there is a widget for everything.
React Native is also competing to create a fantastic user interface, but Flutter is much ahead. It bridges the gap using native components.
Libraries and Support:Flutter offers a larger library and more support than React Native. React Native increases compatibility for a number of third-party libraries.
CI/CD Support : Flutter's deployment is simple since it has built-in support for CI/CD. You may use CLI to get started.
Unfortunately, React Native lacks a CI/CD option. App deployment will need the usage of a third-party provider.
App Testing : Flutter has a widget-testing functionality that allows you to test the Interface and perform unit tests. Testing React Native apps requires the use of third-party tools.
MVP Development : With its speed and compatibility, Flutter is an excellent choice for releasing an MVP of your project. React Native has constraints and may fall short of the MVP release.
Development Cost :The cost of React Native or Flutter app development is determined on where you hire developers or outsource your project. You don't have to worry since we've done the research for you, and here are the hourly rates for React Native and Flutter developers.

Apps Built With Flutter:
Birch Finance - Birch Finance, a California-based credit card management software, includes an AI-based recommendation tool that indicates which card is best for users' spending patterns in order to reap more benefits.
Hookle - Hookle is a social media profile management software created using Flutter that allows users to create, schedule, and post content across various networks.
Realtor.com - The award-winning real estate app leverages Flutter to show data, map functionality, and graphical components, as well as to improve the client experience.
Sua Musica - The South American music portal has been redesigned in Flutter and will be released in 2020 with an excellent user experience.
Grab - Grab's merchant application for restaurants and hotels is built in Flutter, making it simple for local companies to manage online orders and track revenues.
Apps Built With React-Native:
Walmart - They employed React Native to improve user experience and performance on both Android and iOS, sharing 96% of the codebase.
Bloomberg - By adding tailored information and live feeds throughout Bloomberg's media, they simplified and achieved an engaging experience using React Native in their new Android and iOS applications.
Delivery.com - This app allows users to order anything online from their local restaurants, grocery stores, dry cleaners, and liquor stores.
Facebook - React Native was created because Facebook wanted the app to be available on both iOS and Android mobile devices while taking use of all the benefits of web development.
Instagram - The social media juggernaut integrated React Native into its current Android and iOS native apps.
When Should You Pick Flutter and When Should You Avoid It?
Flutter includes a library of widgets to help developers create beautiful user interfaces. As a result, if you want to create an app with a distinctive and engaging user interface, Flutter is the way to go. Dart is loaded with enthralling visual libraries. Additionally, we have developed a list of perfect instances in which you may utilize Flutter without hesitation.
When you want to reduce time-to-market while still developing an app for various platforms, including desktop and web.
You want to spend as little time, money, and effort as possible building and maintaining apps that are available on several platforms.
You have an app concept and want to test it with an MVP in the real world as soon as possible.
Want to create a cross-platform app with a lot of motion and graphics?
When you have a limited time frame and may need to iterate.
Nevertheless, Flutter has a constraint in that your app's size cannot be smaller than 4MB. We have hand-picked top flutter development firms that offer the most competent developers for hiring, as well as outsourcing services, to help you save even more money.
When Should You Use React Native and When Should You Avoid It?
React Native provides the best in cross-platform app development simplicity. When you need a uniform code for mobile, web, and desktop, choose React Native. React Native applications are arguably larger than native ones.
The following are ideal cases for using React Native:
When you're working on a sophisticated cross-platform program.
When your project is vast and deeply embedded, or
When you want to collaborate with your web developers to construct a mobile app.
The restriction of React Native is that it cannot conduct mathematical operations. As a result, it is not recommended if the application contains computation activities.
Conclusion
We would rest our case without prejudice. The Flutter group is constantly updating the SDK, and it appears to be more promising than React Native. But, working with React Native has some advantages. Both frameworks are fiercely competitive with one another. You must choose between the two depending on the project needs. Flutter, according to Big Giants, is the Future, but the triumph has yet to be pronounced.
We guarantee that whichever option you select between Flutter versus React Native, you will never look back. Each of them have established high and promising standards. Get your hands on the finest of the best! If you need help deciding which one to choose for your unique project, you may contact our skilled Flutter developers. They will give you the finest answer available.
Related reading:
Mobile App Development : Flutter vs going Native
Native vs Hybrid vs PWA mobile apps – which should you choose?
How to Choose a Flutter Development Company?
Custom Software Development Costs 2023
How Much Does it Cost to Make a Flutter App for Your Business?