
Native vs Hybrid vs PWA mobile apps – which should you choose?
Until recently, native iOS and Android code was the only method to create mobile apps. Nevertheless, this comes with the issue of maintaining distinct codebases for comparable apps, which results in significant expenses. Yet, mobile app development has evolved rapidly in recent years, and several technologies are now available.
Native, hybrid, and PWA mobile applications, all are available as options. So, now you get the power to choose. But, selecting the best one suited for your mobile application becomes challenging. This article will help you walk through the difficulty and make a decision at the end.
Native App Developments
Native app development refers to the conventional method of creating programs that are designed to run only on a particular platform and are written in a specific programming language. Because each platform must be built independently, they are the forerunners of the alternatives mentioned in this article. Java or Kotlin will be used for Android, while Swift or Objective-C will be used for iOS.
Native mobile applications are well-known for their performance, reliability, solid support, and simplicity of creation. In terms of technological capabilities, it is in the forefront. Because of the streamlined code, performance is faster, and native modules may be utilized in the program. You do not need to be concerned about compatibility because it is governed by the development environment and occurs spontaneously. Users receive an application that is totally compatible with the platform's UX/UI as an outcome. However, this entails additional effort and expenditures. The reason for this is because you require a larger team of technical specialists, and the precise version of the program will not run on other platforms.
Distinctions between iOS and Android
iOS is an operating system created by Apple that is only available on the company's mobile devices. Android, on the other hand, is a Google-developed and backed open-source operating system. This distribution mechanism enables numerous manufacturers to include Android into their products. It also relates to design principles: iOS is designed to work with a limited number of screen sizes and resolutions. Android developers must adapt their designs to account for differences in device interfaces, which affect not only handsets but also user experience through apps.
Additionally, the intensity of user participation varies. Owning a mobile device does not imply that you will use the majority of its features. After all, some individuals are less comfortable with technology, such as the elderly, who rely only on pre-installed native programs. It is worth noting that as of the third quarter of 2022, Android users have a choice of 3.55 million apps, making Google Play the app store with the most available apps. The Apple App Store is the second-largest software store, with around 1.60 million iOS apps available. Android app App Store Optimization (ASO) differs from iOS app ASO.
But, as previously said, the primary distinction between the two is a different programming language. If you contemplate supporting two platforms at the same time, you'll need two teams of specialists, each with their own set of difficulties to handle. Following product development, the two teams will be responsible for bug repairs and new features for months.
Are native applications worth the extra time and money?
Given the benefits and drawbacks of native development, the answer is dependent on your digital product requirements. If greater performance is a major goal and money isn't a problem, investing in a native app is worthwhile. Native applications are those that come with a smartphone or you can even call them in-built applications. Several mobile games and applications, such as Steppie and Amino, are also created natively. Since they are tailored to certain operating systems, these mobile apps can seamlessly integrate with the whole ecosystem.
When should you choose to develop a Native app?
There are several factors to consider when deciding whether to develop a native app, including the following:
User experience:
If you want to provide the best possible user experience, a native app may be the best choice. Native apps can take full advantage of the features of the operating system and hardware, which can result in faster performance, smoother animations, and more intuitive user interfaces.
Performance:
If your app needs a lot of processing power or needs to work with large amounts of data, a native app may be the apt choice. Native apps can be optimized to take full advantage of the hardware and can provide faster performance than web apps or hybrid apps.
Integration with device features:
If the app requires access to device features like the camera, microphone, or GPS, a native app may be the right choice. Native apps can easily access these features and provide a seamless user experience.
Offline functionality:
If your app needs to work offline, a native app may be the best choice. Native apps can store data locally, so users can continue to use the app even when they're not connected to the internet.
Security:
If you need your app to handle sensitive data, opt developing a native app. Native apps can take advantage of the security features of the operating system and provide a more secure environment for your app.
Budget and resources:
Developing a native app can be more expensive and time-consuming than developing a web or hybrid app. If you have a limited budget or resources, a web or hybrid app may be a better choice.
Overall, the decision to develop a native app depends on your specific needs and goals. Consider the factors above and weigh the pros and cons carefully before making a decision
Hybrid App Developments
The name hybrid comes from the fact that this solution mixes native and online solutions. Hybrid mobile applications are online apps that are wrapped in a native WebView component. You may design them using web technologies such as HTML, CSS, and JavaScript, and by adding plugins, these applications may have full access to the capabilities of mobile devices. Let's take a closer look at how everything fits together to have a better grasp of this technology.
How are hybrid apps created?
To display HTML and JavaScript files on a full-screen mobile device, hybrid apps combine the native web browser rendering mechanism and a web view controller (UIWebView on iOS, WebView on Android). Several mobile systems utilize the WebKit rendering engine.
The development cost is relatively low because standard web technology is utilized and there is no need to customize a solution for every platform. Simply said, it implies that you may quickly design a ready-to-use product that will be available across all platforms. Gmail, one of Google's most well-known services, is a hybrid application that demonstrates how an HTML5 web program may perform flawlessly.
Yet, hybrid apps are not a perfect answer because they have their own set of disadvantages. Their main issue is that they are only a web page. As a result, they load more slowly than native programs and frequently require a network connection. Like the web-only application option, the UI library must be rebuilt. Yet, this is where frameworks like Flutter come in helpful (covered in the next section).
Native Apps v/s Hybrid Apps
Native apps and hybrid apps are two different approaches to developing mobile applications.
Native apps are developed specifically for a particular mobile platform, such as iOS or Android, using platform-specific programming languages and development tools. Native apps are usually faster and provide a better user experience, as they are optimized for the platform they are built for. However, developing native apps for multiple platforms can be time-consuming and expensive.
On the other hand, hybrid apps are built using web technologies such as HTML, CSS, and JavaScript, and are designed to run on multiple platforms using a single codebase. Hybrid apps are developed using frameworks such as React Native or Ionic, which allow developers to build an app that can be deployed on both iOS and Android. Hybrid apps are usually faster to develop and can be cost-effective, but they may not provide the same level of performance and user experience as native apps.
Ultimately, the choice between native and hybrid app development depends on the specific requirements of the project, such as the target audience, budget, timeline, and desired features.
When should you choose to develop a Hybrid app?
Hybrid app development can be a good choice when you want to create a mobile application that can run on multiple platforms (such as Android and iOS) using a single codebase. Here are some scenarios where hybrid app development might be a good choice:
To save development time and cost:
Hybrid app development allows you to reuse code across multiple platforms, which can save time and reduce the cost of development compared to developing native apps separately for each platform.
No complex functionality needed:
If your app does not require complex functionality, such as advanced graphics or 3D rendering, a hybrid app may be a good choice. Hybrid apps are best suited for simple apps, such as those that display information or perform basic functions.
Approach to reach broader audience:
Hybrid apps can be deployed across multiple platforms, making it easier to reach a wider audience. If you want to ensure that your app can be used by as many people as possible, hybrid app development may be a good choice.
Need to iterate quickly:
Hybrid apps can be updated and deployed quickly, without the need for users to download new versions from an app store. This can be useful if you need to iterate on your app quickly in response to user feedback or changing business requirements.
It's important to note that there are some limitations to hybrid app development, such as potentially slower performance compared to native apps and limitations in accessing certain device features. It's important to carefully consider your app's requirements and weigh the pros and cons of hybrid app development before making a decision.
Cross Platform App Developments
Although hybrid development is similar to cross-platform development, it is not the same. Frameworks deliver a considerably superior user experience than hybrid programs. Native components may be utilized in cross-platform mobile apps to improve user experience regardless of device.
As a result, the goal of this technology is to develop a single codebase that can be natively built to operate on several systems. This issue was mostly addressed in the blog post What is cross-platform mobile app development? - frameworks worth mentioning include React Native and Flutter.
React Native Flutter
The development is considerably less expensive than the native one when utilizing the React Native or Flutter frameworks. Instead of developing and maintaining separate applications for each platform, you create and manage a single codebase. In terms of UX, this may necessitate a bit more effort to replicate a native feel, but with a simple app design, this is not an issue.
The advantage of Flutter and React Native is that you can still write native platform-specific code for some features, combining the best of both worlds. It is considerably easier to reach various target groups and provide new functionality to your clients when you maintain a single codebase. Other Flutter examples include the Alibaba mega app and our recent case study on the University of Wroclaw.
When should you choose to develop a Cross-platform app?
Cross-platform app development can be a good choice in several scenarios:
Limited budget:
When you have a limited budget and want to develop your app for multiple platforms, cross-platform development can be a cost-effective solution. Instead of developing separate apps for each platform, you can develop one app that works across multiple platforms, saving you time and money.
Short development timeline:
If you need to launch your app quickly, cross-platform development can be an apt choice. Since you're developing one app for multiple platforms, you'll be able to get your app to market faster than if you were developing separate apps for each platform.
Consistency:
When the app is required to look and behave the same way across different platforms, cross-platform development can help ensure consistency in design, functionality, and user experience.
Targeting multiple platforms:
If you want to reach a larger audience by targeting multiple platforms, cross-platform development can be a good choice. With a cross-platform app, you can reach users on iOS, Android, and other platforms without having to develop separate apps for each platform.
Maintenance:
When there’s a need to reduce maintenance costs and effort, cross-platform development can help. With one codebase, you can make updates and changes to your app that will apply across all platforms, reducing the need for separate updates and maintenance for each platform.
Overall, cross-platform app development can be a good choice when you need to reach a large audience on multiple platforms while minimizing development costs and time to market. However, it's important to weigh the pros and cons of cross-platform development and determine if it's the right solution for your specific app and business needs.
Progressive Web Apps
The so-called Progressive Web Application is an intriguing concept. PWAs are a sort of software that may be used as a website or a web application. This technology allows you to quickly construct app-like webpages. They resemble smartphone applications in appearance, but they are not interchangeable. PWAs function similarly to websites, but with the added benefit of seeming to be a mobile application.
PWAs are a must-consider when it comes to mobile development. It is frequently referred to as the "future of online apps" since it is a new standard that improves the app's speed and efficiency in all situations. The main advantage of PWA apps is that uploading the app to the App Store or Google Play is optional, making it easier to distribute the app to your clients - it can be installed directly from the browser.
It is not required to go through the review procedure. It works on the web, but when developers publish the app and guarantee that it passes the "PWA criteria," users may add it to their mobile home screens. Nevertheless, if you want to take it a step further and make it a TWA (Trusted Web Activity), you may submit it to the App Store. It's just a simple method of creating a webpage that runs on a mobile device rather than a browser.
Examples of the PWAs
Service employees form the PWA's heart. Their use brings up a world of ever-expanding possibilities. From push alert management to background data synchronization and dynamic data caching, we've got you covered. All of these elements add up to a fantastic mobile user experience.
Numerous well-known firms, like Uber, Pinterest, and Spotify, have chosen to invest in this solution. PWAs are also widely used to develop e-commerce solutions (AliExpress comes to mind). For additional details, see our blog post on the finest examples of progressive web apps.
Are progressive web applications the future?
PWAs offer the advantage of decreasing the expenses of digital product implementation. You may notice the widespread availability of such applications right away. Because of their functionality and overall visual characteristics, they resemble traditional native apps. PWA advancement is determined by UX, and because there are no certain frameworks that must be used, you won't need to hire a specialized specialist.
PWAs, unlike hybrid applications, may be used offline. It is not difficult to utilize them on several platforms; in comparison to native solutions, it takes less effort. But, it's important to note that Apple isn't a huge supporter of the PWA technique, and some of its benefits are limited on their devices.
When should you choose to develop a Progressive Web app?
Progressive Web Apps (PWAs) are a great choice when you want to create a web application that provides users with a native-like experience while still being accessible via a web browser. Here are some situations where choosing to develop a Progressive Web App may be the right choice:
To provide an app-like experience:
PWAs are designed to look and feel like native mobile applications, so if you want to provide your users with an app-like experience, but don't want to invest the resources into developing and maintaining a native app, a PWA is a great option.
App to be accessible across platforms:
PWAs can be accessed from any modern web browser, regardless of the device or operating system being used. This means that you can reach a wider audience without having to develop separate apps for each platform.
To take advantage of web technologies:
PWAs are built using web technologies such as HTML, CSS, and JavaScript, so if you have expertise in these areas, developing a PWA can be a cost-effective way to build a powerful web application.
Improve performance:
PWAs are designed to load quickly and provide a smooth user experience, even when the network connection is poor. This is achieved through features such as service workers, which allow PWAs to work offline and cache content.
To leverage the benefits of app stores:
PWAs can be submitted to app stores like Google Play and Microsoft Store, which can help you reach a wider audience and provide additional discoverability for your app.
Overall, if you want to provide a great user experience, make your app accessible across platforms, take advantage of web technologies, and leverage the benefits of app stores, developing a Progressive Web App can be a great choice.
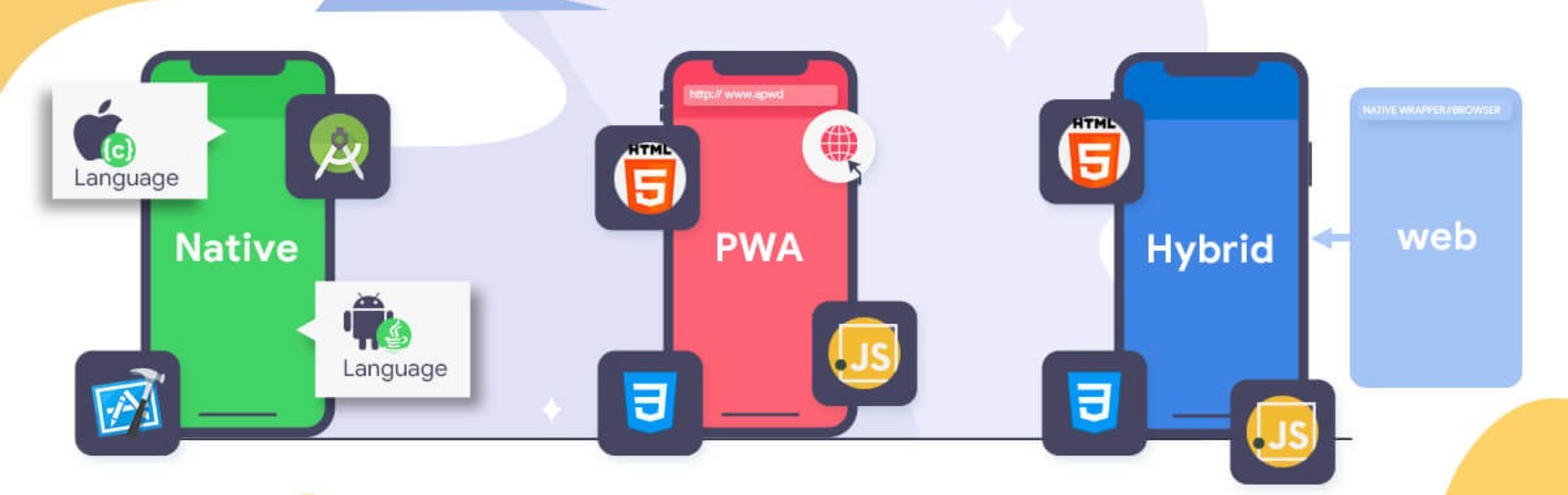
Native, Hybrid, PWA – which type of app should you choose?
Whatever be your choice, each offers advantages and disadvantages. Consider your budget, deadlines, target audience, and digital product needs. All of the details matter. A considerably less expensive, more general solution can meet the great majority of company requirements. Your ultimate selection may be influenced by the amount of money you choose to spend on them.